728x90
반응형
IOS프로젝트에 Firebase 추가하기
Firebase 프로젝트 생성은 하기 링크의 이전 글을 참고
2022.02.03 - [Develop/Firebase] - [Firebase] Firebase 프로젝트 생성
[Firebase] Firebase 프로젝트 생성
Firebase 프로젝트 생성하기 하기의 Firebase 링크로 접속 https://firebase.google.com/ 시작하기를 클릭하여 Firebase Console로 접속함 프로젝트 만들기를 클릭하여 프로젝트 생성을 시작함 기존의 만들어진..
normalblog.tistory.com
Android 앱에 Firebase 추가하기는 아래 링크 글을 참고
2022.02.06 - [Develop/Firebase] - [Firebase] Android 앱에 Firebase 추가
[Firebase] Android 앱에 Firebase 추가
Android 앱에 Firebase 추가하기 Firebase 프로젝트 생성은 하기링크의 이전 글을 참고 2022.02.03 - [Develop/Firebase] - [Firebase] Firebase 프로젝트 생성 안드로이드 추가 아이콘 버튼을 클릭하여 시작한..
normalblog.tistory.com
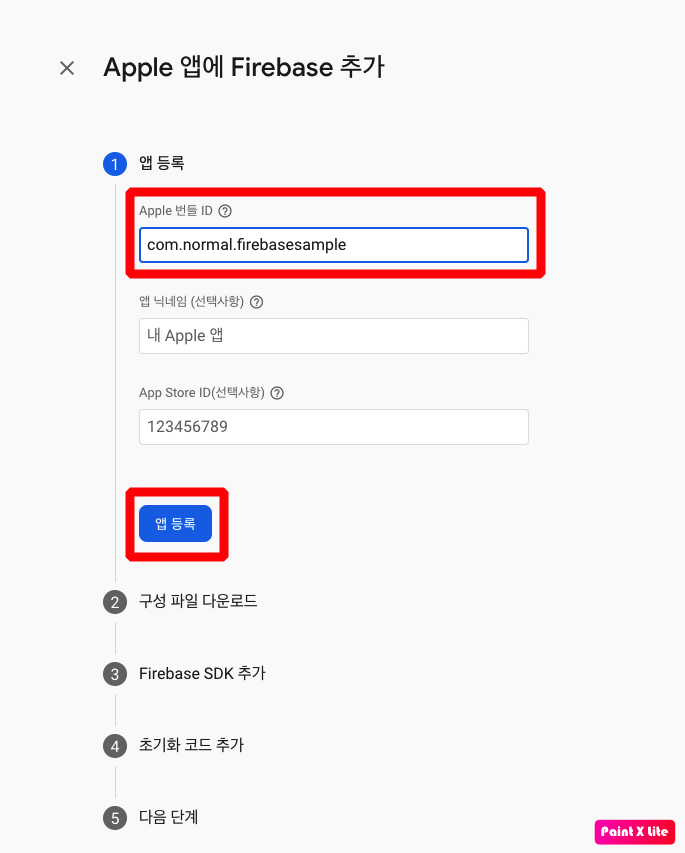
- IOS 추가 아이콘 버튼을 클릭하여 시작한다.

- Firebase를 추가할 앱의 Apple Bundle ID를 입력 앱 등록 버튼을 클릭한다.

- 설명과 같이 GoogleService-Info.plist를 다운로드하여 프로젝트의 루트에 추가한다.
- 추가 후 다음 설명을 보기 위해 다음 버튼을 누른다.

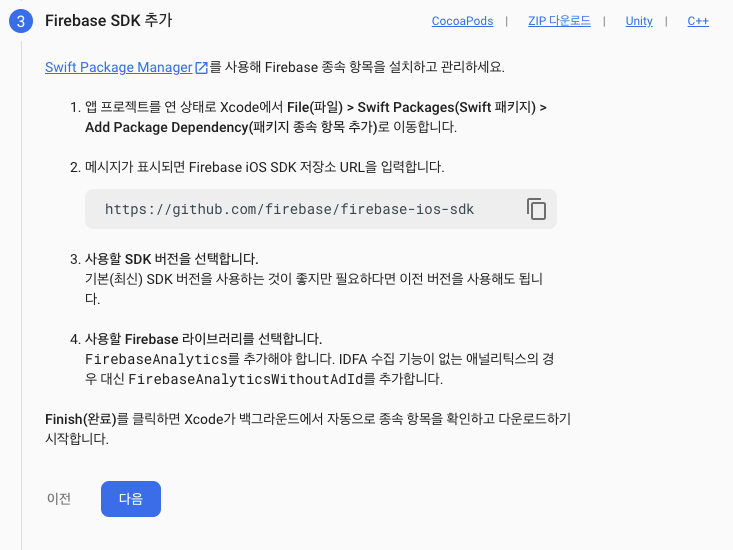
- Swift Package Manager, CocoaPods, sdk 다운로드 직접 적용 등 여러 방법이 있다.
- 이 포스팅에서는 Swift Package Manager를 이용한 방법부터 포스팅하겠다. 다른 방법들은 추후 추가하도록 하겠다.
- 하기 그림과 같이 이래저래 설명이 있지만 Xcode 13 기준으로 File 메뉴에는 Swift Packages 항목이 없다. (하위 버전은 잘 모르겠음)

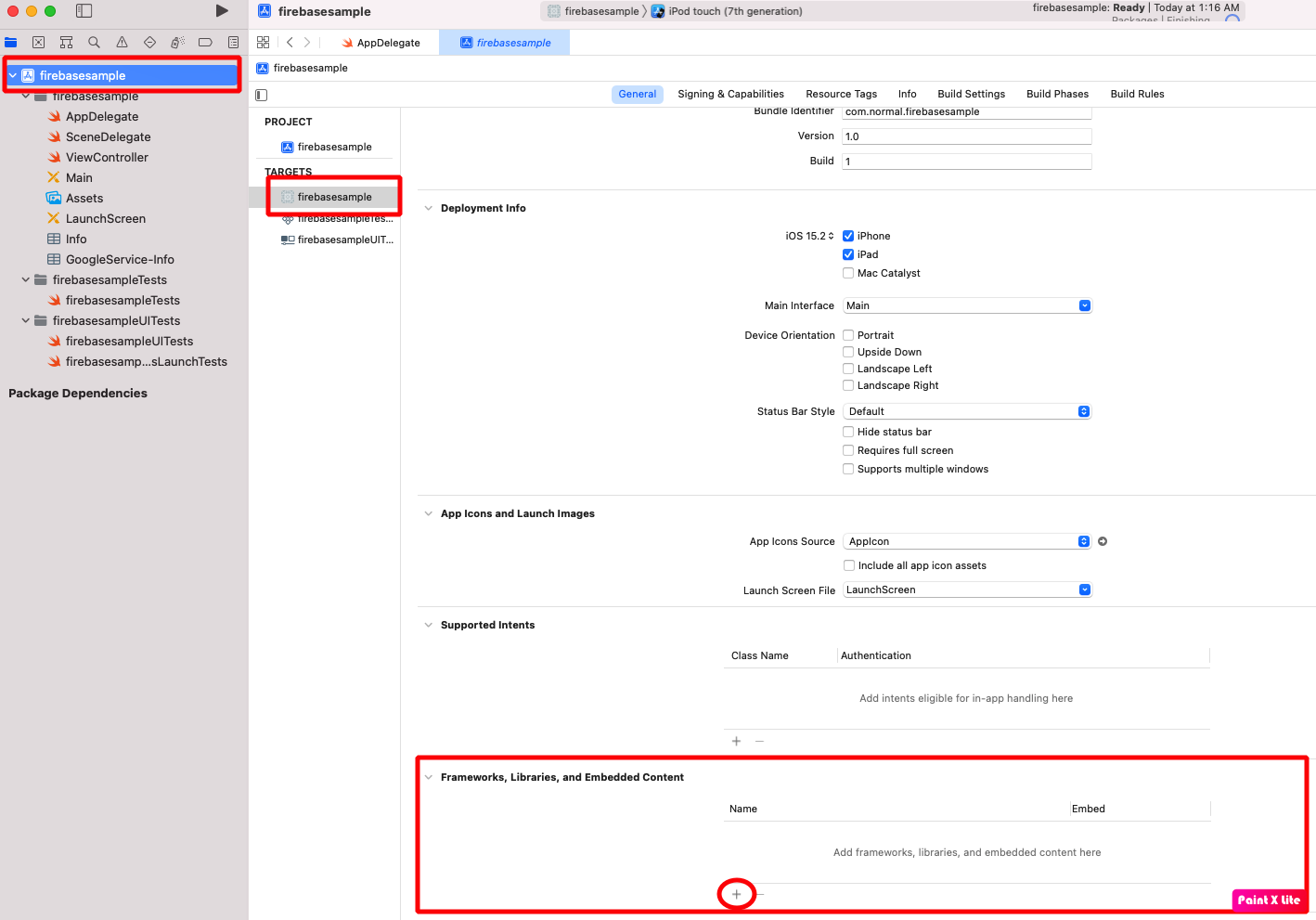
- 하기와 같이 Target설정에서 Framework, Libraries, and Embedded Content메뉴에서 Firebase SDK를 추가한다.

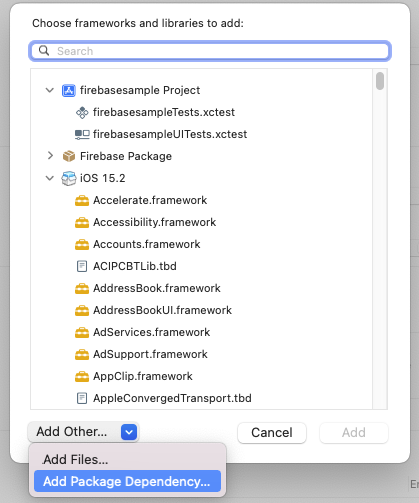
- 하기 url을 복사하여 Add Package Dependency를 통해 다음 화면으로 이동한다.
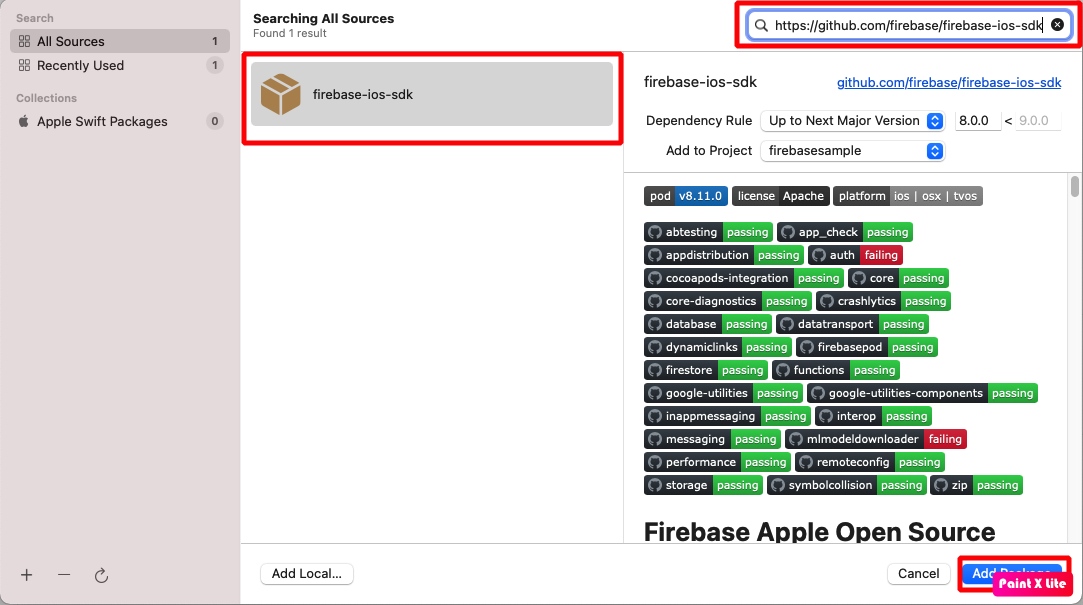
https://github.com/firebase/firebase-ios-sdk
- 그림과 같이 복사한 url을 검색창에 입력하여 검색 후 오른쪽 하단에 Add Package버튼을 눌러 추가한다.

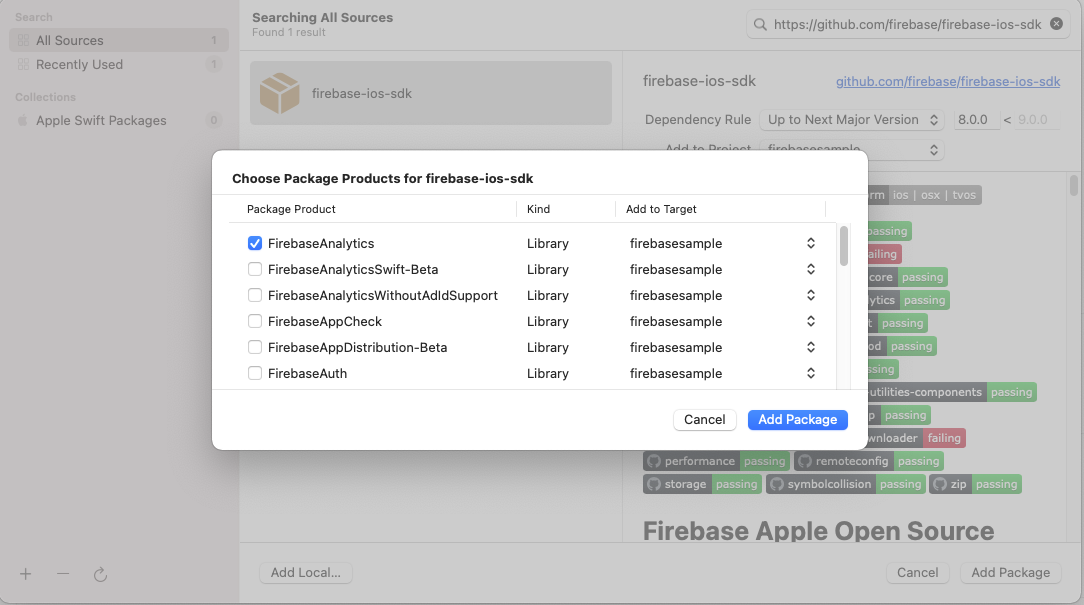
- 추가하게 되면 하기 그림과 같이 사용할 라이브러리를 선택하는 화면이 나오는데 Firebase 추가 설명에는 IDFA 수집 기능이 없으면 FirebaseAnalyticsWithoutAdId를 선택하라고 하는데 추후에 변경 가능 하니 FirebaseAnalytics를 선택하고 Add Package를 통해 SDK를 설치한다.

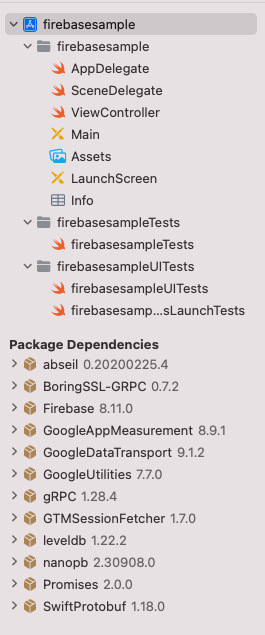
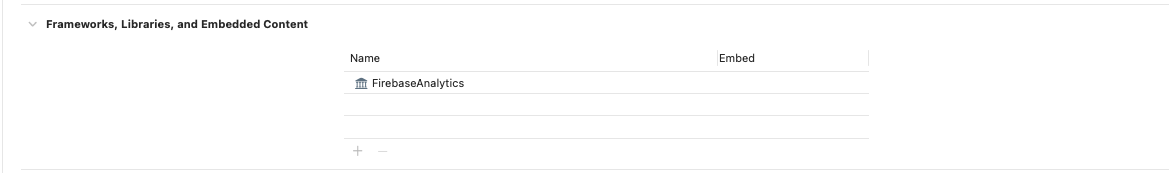
- 추가가 완료되면 Project Navigator화면에 하단과 Target설정에 생성된 걸 확인할 수 있다.


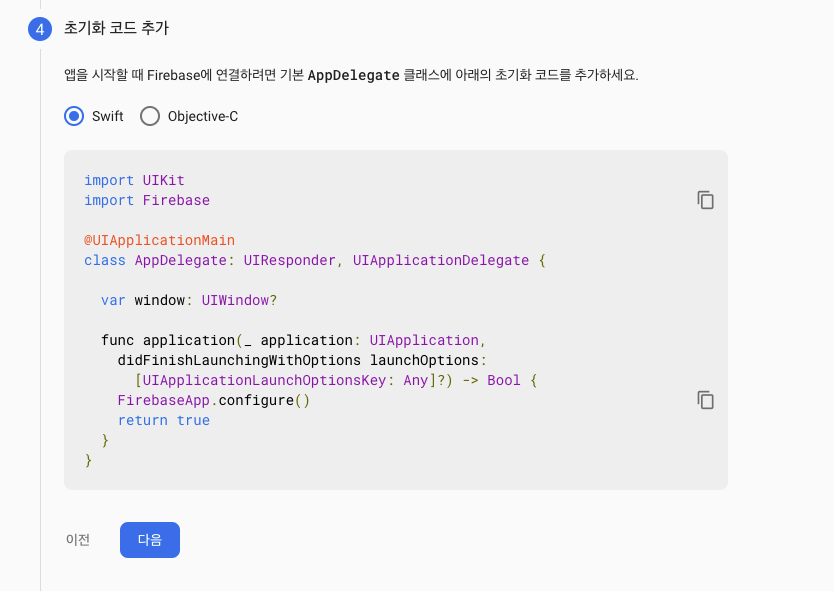
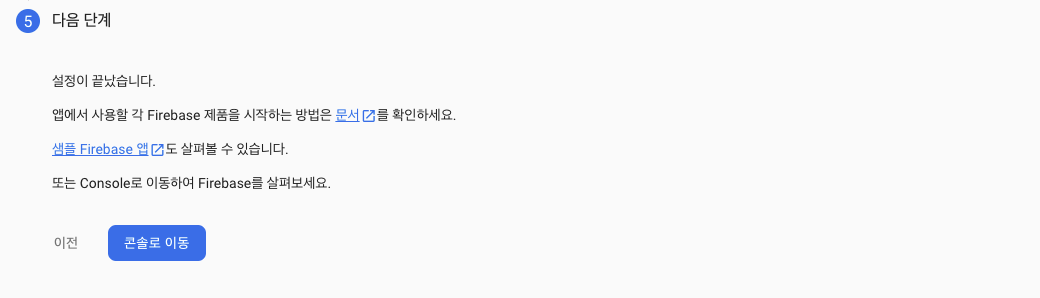
- SDK 추가 후 초기화 코드를 AppDelegate에 추가 후 다음 단계로 넘어가 콘솔로 이동 버튼을 누르면 완료


- 영상 참고 바랍니다.
728x90
반응형
'Develop > Firebase' 카테고리의 다른 글
| [Firebase] Android FCM 전송 테스트 FirebaseConsole (0) | 2022.02.25 |
|---|---|
| [Firebase] Android FCM 전송 테스트 Postman (0) | 2022.02.25 |
| [Firebase] FCM 안드로이드 적용하기 (0) | 2022.02.25 |
| [Firebase] Android 앱에 Firebase 추가 (0) | 2022.02.06 |
| [Firebase] Firebase 프로젝트 생성 (0) | 2022.02.03 |




댓글